 |
| Skagit Valley Tulips Mount Vernon, Washington |
In a previous post, I described how you can easily share images from your Lightroom Classic catalog to social media sites like Instagram. But Instagram has some specific limitations on the proportions, or aspect ratios, of pictures that it will fully display in a post. Here is a guide to the best sizes and how you can create them in Lightroom Classic before you link them to your phone.
Originally, Instagram allowed only square images to appear in your feed. Any other proportions were automatically cropped. Then Instagram relaxed this feature to allow horizontal (landscape) images to display in full. Instagram still wants to crop your picture to a square, but you can override this to make the complete image visible.
Instagram's preferred aspect ratio of 1.91 x 1 for a horizontal image is not a standard option. You
don't have to use this proportion to post a horizontal picture, but
using it creates a slightly larger photo in the display.
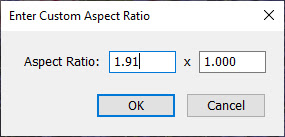
You can create a custom aspect ratio in the Crop tool by clicking on the drop down menu next to the padlock icon and choosing Enter Custom. In the window that appears, type 1.91 for the width and leave the height at 1. This proportion now appears at the bottom of the list of aspect ratios you can select from.
 |
| Creating a custom crop for horizontal pictures on Instagram |
Vertical (portrait) images are still an issue, though. If you want the whole photo to appear as a vertical in your feed, its proportions must be 4 x 5. If your picture doesn't match this aspect ratio, Instagram crops it for you. You can adjust which part of the photo remains, but it's not ideal.
Here are Instagram's recommended proportions for each aspect ratio (width x height).
- Square 1 x 1
- Landscape (horizontal) 1.91 x 1
- Portrait (vertical) 4 x 5
Before you synch a picture to your collection for sharing via the Lightroom phone app, you may want to take care of cropping the picture first. Here's what I recommend:
1) In the Library module, select a photo you want to post to your Instagram feed and add it to your synched collection for Instagram images.
2) Create a virtual copy so you can preserve any custom cropping you may have done. From the menus, choose Photo > Create Virtual Copy. Or right-click (control-click for Mac) and choose Create Virtual Copy from the pop-up menu. An exact copy of your image appears next to the original in the grid and filmstrip. The virtual copy is indicated with an upturned lower left corner.
 |
| Virtual copy of original with upturned lower left corner |
3) Select the virtual copy and go to the Develop module (D).
4) Choose the Crop tool (R) and crop the virtual copy to your desired proportion for the image.
 |
| Virtual copy cropped to a square 1 x 1 proportion |
 |
| Horizontal virtual copy cropped to 1.91 x 1 |
 |
| Vertical virtual copy cropped to 4 x 5 |
5) Return to the grid view. Because you only need the cropped virtual copy, you can remove the original copy of the photo from the collection so it does not synch with your phone.
Now your pictures will display in Instagram the way you want them to.